Degradado de colores (Gradients) en Diseño UI

Durante mucho tiempo, el uso del degradado de colores fue el mayor NO en diseño. Los diseñadores tendían a evitar el degradado de colores porque creaban una fuerte impresión de diseño de los años 90.

Pero ese ya no es el caso. Si abres Dribbble o Behance en este momento, es muy probable que veas docenas de diseños que usan degradado de colores.
En este artículo, quiero compartir algunos consejos sobre cómo usar los gradientes en el diseño.
¿Por qué queremos usar degradado de colores en el diseño?
Para encontrar la respuesta a esta pregunta, debemos volver al 2014. Fue el año en que el diseño plano se hizo popular: Google lanzó Material Design y Apple actualizó sus macOS con un diseño de UI plano. En aquel entonces, el diseño plano era fresco y emocionante, especialmente en comparación con el diseño esqueomorfico.
Pero el diseño plano tiene sus propias limitaciones, y una de las limitaciones significativas es en el contexto de los colores y estilos que los diseñadores pueden usar. Es difícil nombrar más de 10–15 colores que puede usar para un diseño plano.
Utilizando degradé de colores, los diseñadores:
- Consigue más libertad creativa. Mientras que los colores planos ahogan el potencial del diseño, los gradientes abren la puerta a infinitas posibilidades. Al combinar colores, los diseñadores pueden crear diseños visuales llamativos y memorables.
- Se puede introducir profundidad y dimensión al diseño. Los gradientes resuelven el problema del diseño ultra plano (diseños que parecen “demasiado planos”)
Los gradientes son una herramienta sorprendentemente versátil
Utilizando degradé de colores, los diseñadores:
Hacer declaraciones audaces
Los gradientes ayudan a crear algo nuevo e inesperado. Incluso un elemento pequeño como un logotipo puede ser emocionante si le aplicas un degradado.

Enfatiza algunos elementos
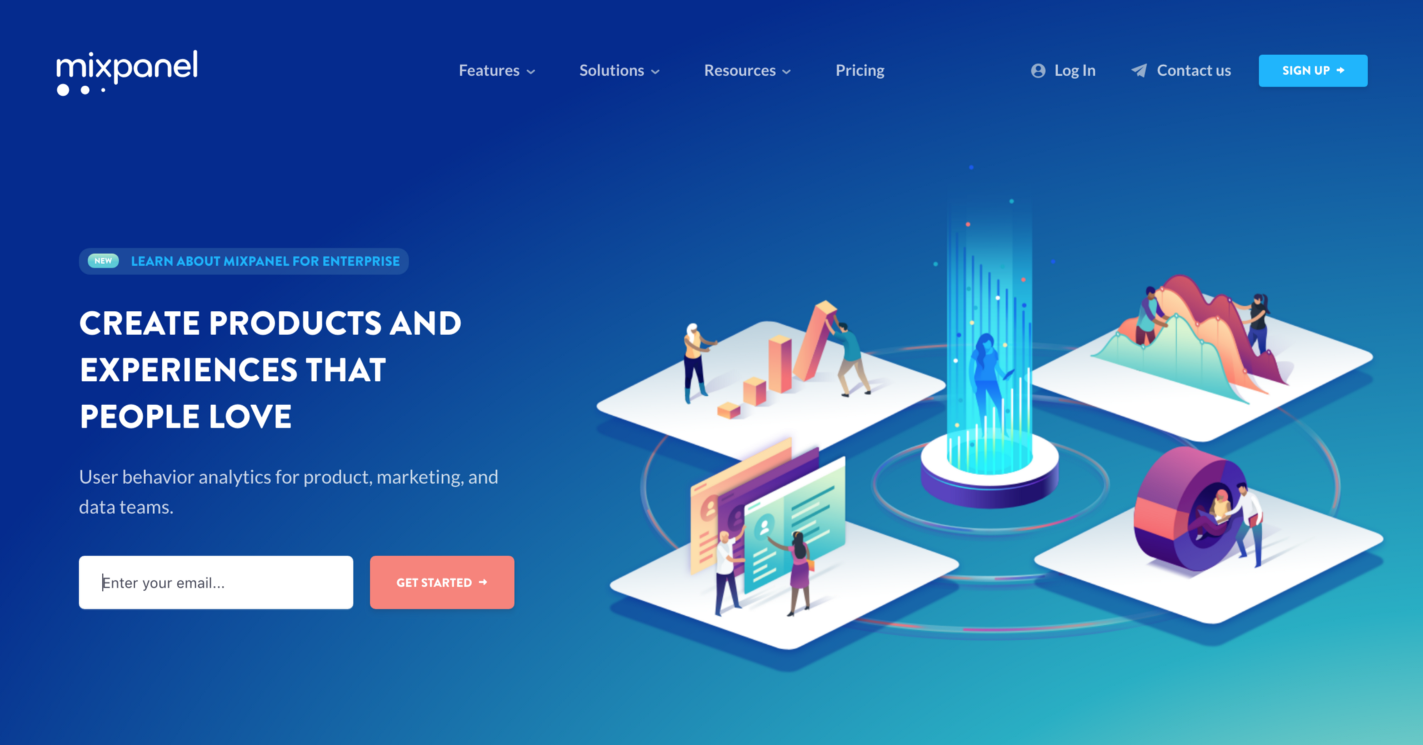
Una gran experiencia de usuario dirige intuitivamente a los usuarios a través del producto. El gradiente bien diseñado subconscientemente lleva a los usuarios hacia el punto focal.
Al hacer que algunas partes de la página sean más intensas, aumenta el peso visual y las hace más notables.
Echa un vistazo a la página de inicio de Mixpanel. La ilustración juega un papel vital en este diseño, y el fondo del degradado la prioriza visualmente.

6 consejos para crear un gradiente impresionante
1. Aprende tipos básicos de gradientes
Hay varios tipos de gradientes. Todos implican un punto de partida central donde el color comienza y se mezcla progresivamente en otros colores. Para este artículo, quiero cubrir tres tipos comunes de gradientes:
Linear
Un degradado lineal crea una banda de colores que progresa en una línea recta. El degradado cambia sin problemas de un color a otro.

Radial
Los gradientes radiales son similares a los gradientes lineales, excepto que se irradian desde un punto central. Como diseñador, puedes dictar dónde debe estar ese punto central y especificar el tamaño del degradado.

El logotipo de Instagram que viste anteriormente se creó con un degradado radial.
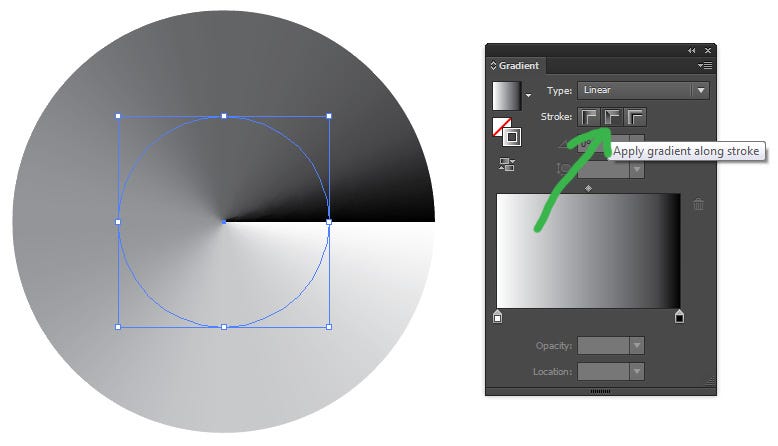
Cónico
Un degradado cónico es similar a un degradado radial: ambos son circulares y utilizan el centro del elemento como punto de origen para las paradas de color. Sin embargo, para un degradado radial, las paradas de color emergen del centro del círculo, mientras que un degradado cónico coloca paradas de color alrededor del círculo.

2. ¡No elijas el color al azar!
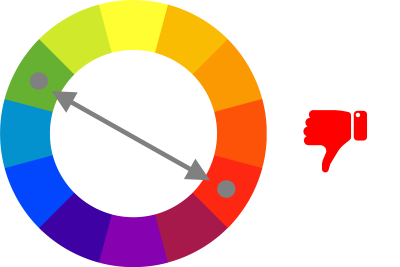
No todos los colores funcionan bien entre sí. Por ejemplo, al combinar colores complementarios, es probable que obtenga una transición de color de mala calidad.

El degradado de rojo a verde en el siguiente ejemplo se ve sucio:

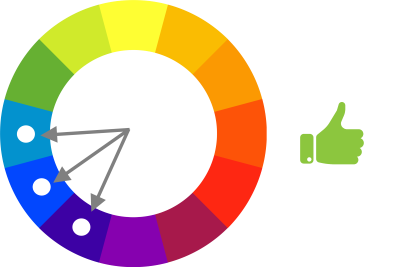
Es mejor usar colores análogos (colores que están uno al lado del otro en la rueda de colores):

o sombras del mismo color (es decir, sombras del azul)

3. Crea transiciones suaves
La transición entre los colores debe ser realmente suave. Idealmente, el usuario no debería notar el lugar donde un color fluye a otro.
Echa un vistazo al siguiente ejemplo. Puedes notar una línea que separa dos colores. Esta línea crea la impresión de una transición abrupta.

Los ojos del usuario deben relajarse mientras escanean la página
Para crear una transición suave, necesitas pasar más tiempo jugando con paradas de color.

4. Transmitir emoción ó estado de ánimo
El color evoca respuestas emocionales. Podemos usar esta propiedad de color para conectar con la audiencia en un nivel más profundo.
Piense en lo que quiere que sientan sus usuarios cuando interactúan con su producto.
Por ejemplo, si quieres crear una atmósfera altamente energética, puedes usar el degradado de rojo a naranja.

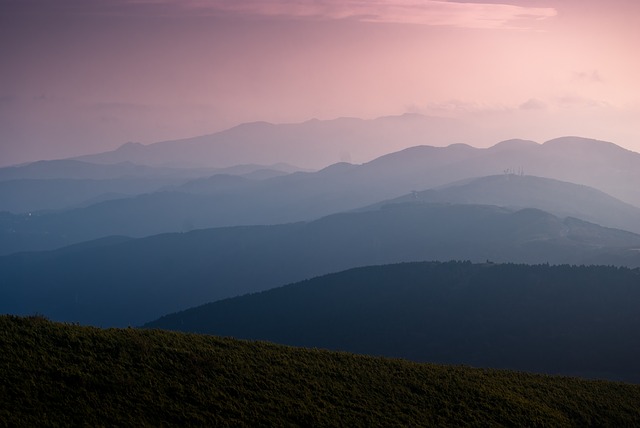
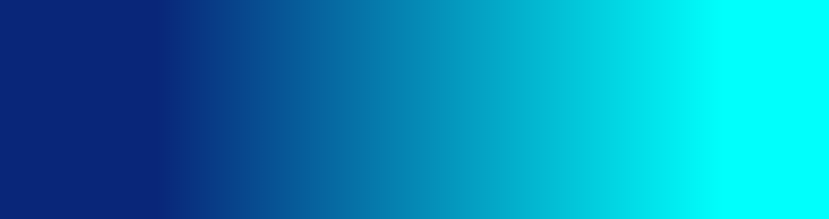
Pero si quieres crear una atmósfera relajante, probablemente quieras usar un degradado de azul a azul oscuro.

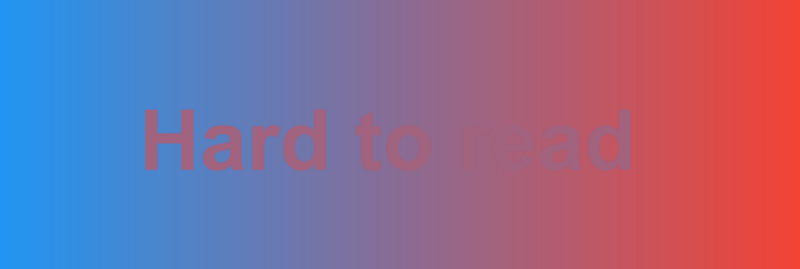
5. No te olvides del color y el contraste
No importa lo hermoso que sea su diseño, no debe olvidarse de la accesibilidad. Compruebe siempre la relación de contraste de color.

WCAG 2 nivel AA requiere una relación de contraste de al menos 4.5: 1 para texto normal y 3: 1 para texto grande, y una relación de contraste de al menos 3: 1 para gráficos y componentes de interfaz de usuario

6. Usa herramientas especiales
Es fácil crear gradientes utilizando: Adobe Illustrator . Pero también hay muchas herramientas especiales para crear & nbsp; gradientes :
Colores | UXPRO ¡Una colección de nuevas herramientas que te ayudarán a elegir el color correcto para tu próximo proyecto! uxpro.cc
Hasta la misma ciencia ha intentado dar una explicación a esta preferencia: “Las cosas suaves se perciben como seguras”, dice el profesor Stephen Palmer, psicólogo experto en percepción visual de la Universidad de California en San Diego. Los tonos degradados son suaves y podrían facilitar su observación al cerebro humano: “Diferentes estudios han demostrado que a las personas les gusta las cosas que son más fáciles de procesar”, indica Palmer.