24 Herramientas para Diseño de Prototipos

Hoy en día existen muchas herramientas para producir productos digitales. Varían desde herramientas de diseño hasta herramientas de desarrollo y herramientas de creación web.
Estas herramientas nos ayudan a que este proceso sea mucho más rápido y mucho más efectivo.
Los clientes de hoy buscan prototipos interactivos. Estos prototipos le dan una visión general de su diseño, interacciones e ideas.
Las iteraciones y las capacidades para compartir son en realidad donde los prototipos se destacan del resto. La capacidad de trabajar rápidamente en diferentes versiones de sus ideas y compartirlas con tu cliente o tu equipo hace realmente la diferencia.
En este artículo, te presentaré las herramientas de creación de prototipos que te ayudarán a diseñar e iterar más rápido.
Los prototipos son una parte integral del proceso de diseño, ya que permiten la revisión de los conceptos básicos del proyecto en la etapa inicial de su desarrollo y compartir opiniones con el resto del equipo.
Gracias a ellos puedes crear fácilmente una maqueta interactiva de un sitio web o aplicación móvil, que es capaz de identificar cualquier deficiencia en el flujo y la usabilidad del diseño antes de invertir demasiado tiempo y dinero en su desarrollo.
Es importante, cuando comenzamos un proyecto, que el primer paso sea establecer una jerarquía en la información y el contenido para poder trasladarlo visualmente. De esta manera nuestro cliente podrá entenderlo y hacerse una idea de cómo estará estructurado en un futuro.
Diseño
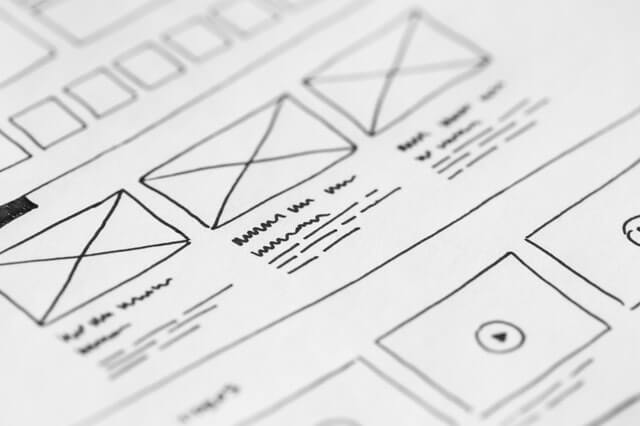
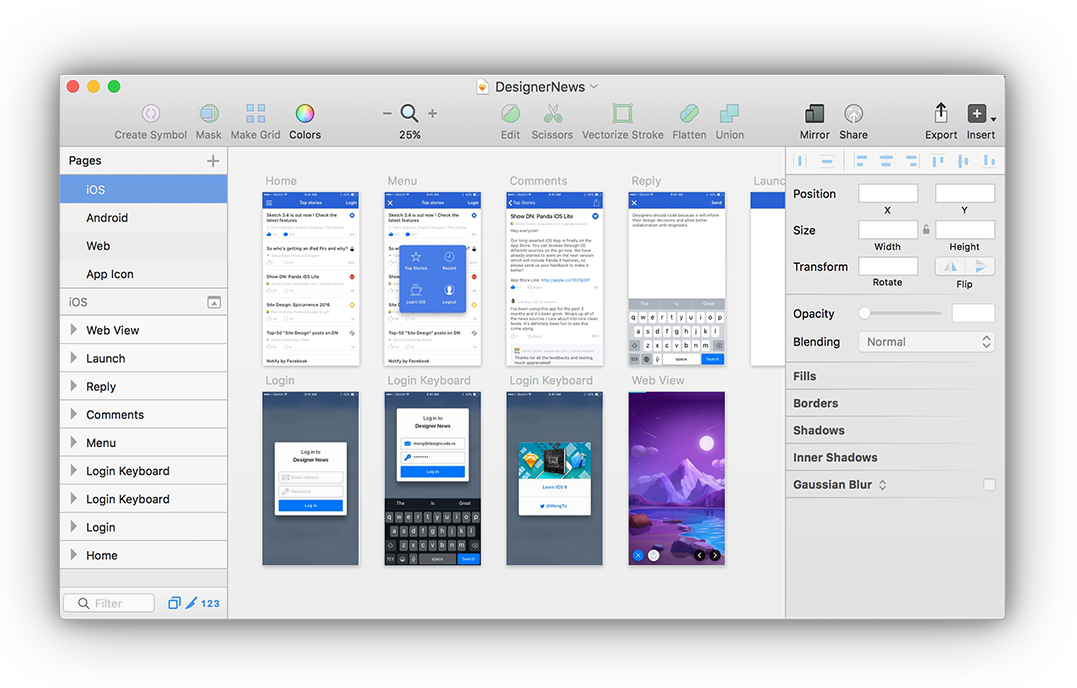
Sketch

Sketch es una herramienta de diseño basada en vectores que te ayuda a diseñar interfaces de forma rápida e intuitiva.
Piensa en Photoshop en combinación con Illustrator, pero en un software liviano con tableros de diseño ilimitados.
Los expertos en la industria ya han escrito cientos de artículos sobre sus diversas posibilidades, por lo que no enumeraré todas sus características. Personalmente, una de sus características que me gustan son los símbolos anidados. Con esta función, puede diseñar elementos como botones, widgets e incluso mecanismos de navegación complejos, y luego replicar su diseño en otras mesas de trabajo y formas.
Otra característica que acaba de aparecer es “exportar a código” por Launchpad ; para el plugin de Sketch que da formato a su diseño en código en segundos. ¡Te ayuda a llegar al desarrollo más rápido que nunca!
Compatibilidad: solo para usuarios de Mac.
Precio: USD$ 99
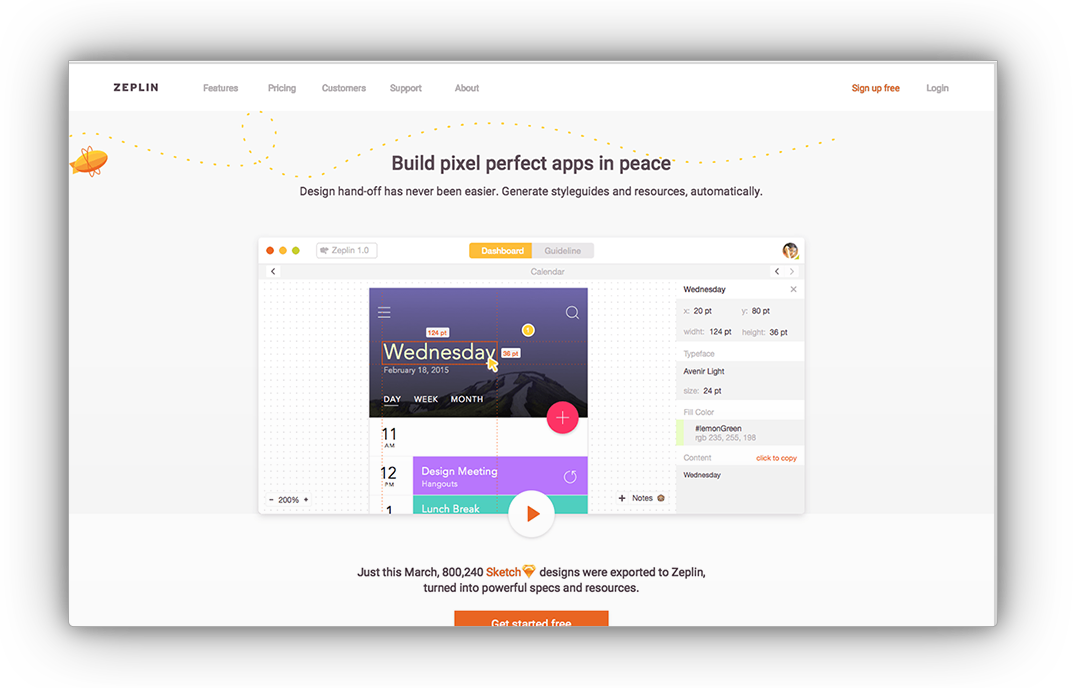
Zeplin

Trabajar con Sketch se vuelve realmente genial cuando se usa con complementos. Este plugin es uno de los más útiles. Ayuda a los desarrolladores a comprobar fácilmente los tamaños, fuentes, colores y dimensiones de su interfaz.
Además, Zeplin permite la descarga directa de cada elemento de las mesas de trabajo a los elementos. Prepara el archivo de estilo CSS de la interfaz, lo que ahorra mucho trabajo a los desarrolladores front-end.
Compatibilidad: para usuarios de Mac y Windows.
Precio: Gratis para 1 proyecto (17 $ / mes para 3 proyectos | 26 $ / mes para 12 proyectos)
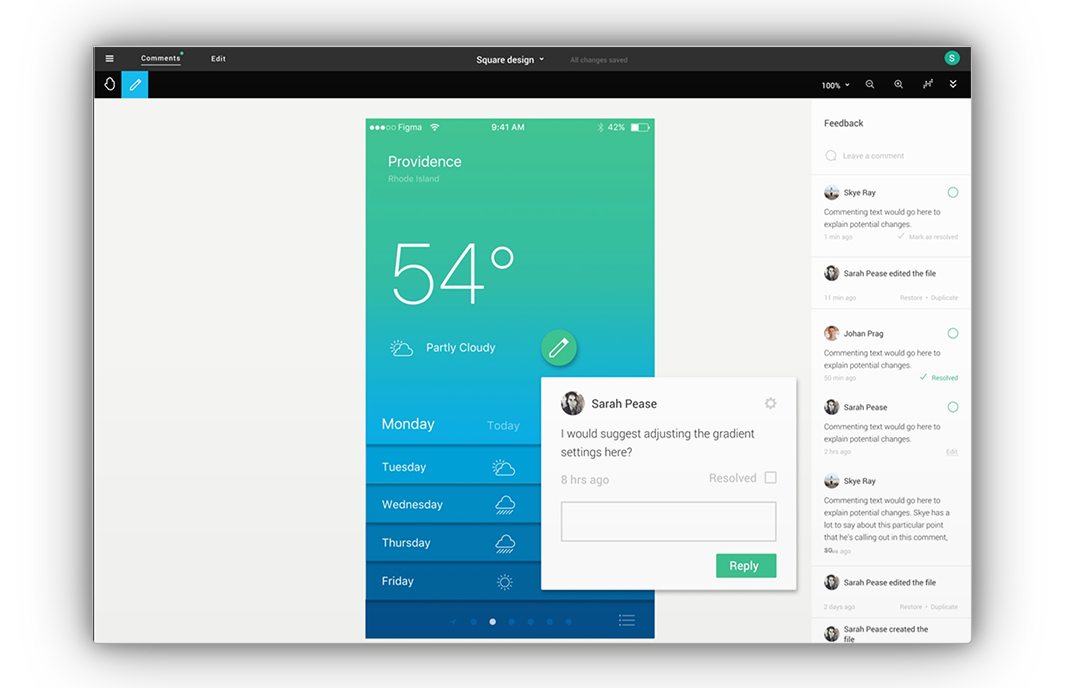
Figma

Figma es una herramienta relativamente nueva, con casi la misma interfaz que Sketch.
Es una herramienta innovadora, principalmente porque permite a un equipo de diseñadores colaborar y hacer comentarios sobre un diseño en tiempo real.
Si! 😄 El canvas de Figma te ayuda a realizar el proceso de diseño de forma colaborativa. Haciendo que el equipo de diseño y el equipo de desarrollo puedan participar juntos en el proceso.
Tiene integración con Slack, haciendo que todo el equipo permanezca conectado y el proceso pueda ser fluido y más eficiente que nunca.
Compatibilidad: Usuarios de Mac / Windows.
Precio – Gratis
Framer X

Framer X tiene todas las características que necesita para dibujar todo, desde íconos personalizados hasta ilustraciones complejas. Afina tus diseños con nuestro editor de rutas avanzado, exporta cualquier cosa desde tu lienzo y más.
Edición vectorial avanzada simplificada. Dibuja todo, desde logotipos e íconos hasta ilustraciones detalladas con Framer X.
Ajuste sus diseños con nuestro editor de rutas avanzado, cree formas personalizadas con operaciones booleanas y exporte cualquier cosa desde su lienzo con código SVG y CSS listos para la producción.
Compatibilidad: para usuarios de Mac y Windows.
Precio: Gratis 14 días (15 $ / mess)
Mockplus iDoc

Mockplus iDoc es una poderosa herramienta de colaboración en el diseño de productos para diseñadores e ingenieros. Permite a los diseñadores automatizar la entrega y exportar el diseño directamente desde Sketch, Photoshop o Adobe XD y ver la especificación preparada automáticamente. Crea prototipos interactivos y animados. Facilita la colaboración en el diseño. Exporta diseños con un solo clic desde Sketch, XD y PS.
Genera especificaciones precisas, activos, fragmentos de código automáticamente. Muestra las tareas de diseño y el flujo de trabajo en el guión gráfico de vista completa. Puedes comentar directamente sobre los diseños a proporcionar comentarios instantáneos. Crea prototipos interactivos de alta fidelidad con archivos de diseño reales.
Compatibilidad: para usuarios de Mac y Windows.
Precio: Gratis
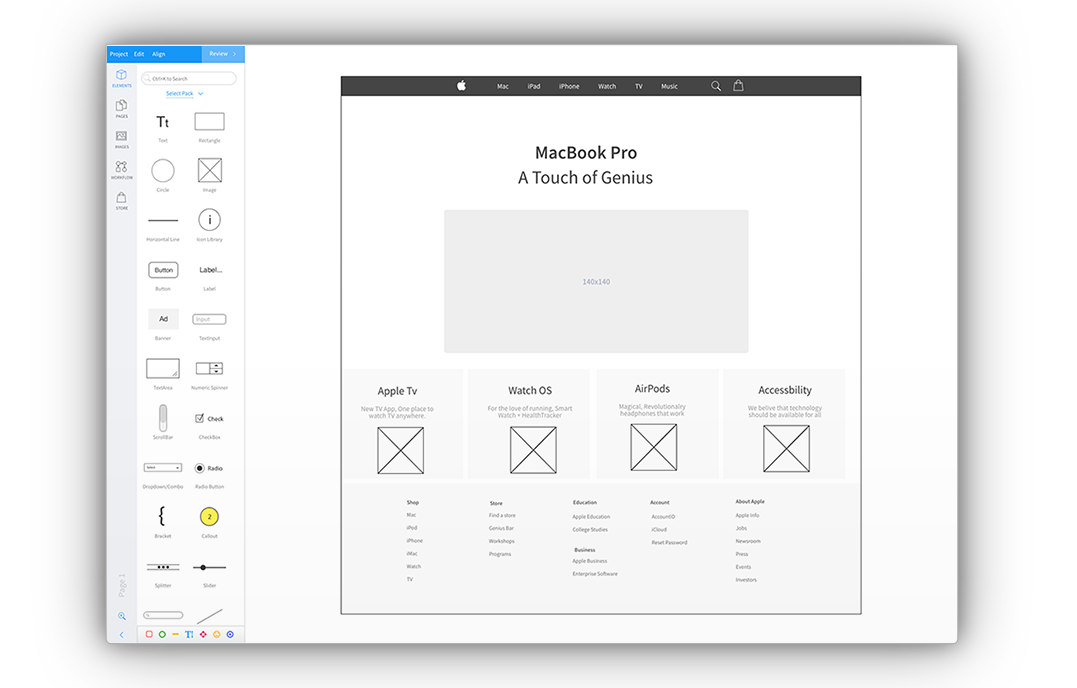
MockFlow

MockFlow es una suite de UX en línea para diseñadores creativos e ingenieros de usabilidad. Es una herramienta fácil de usar para crear wireframes y prototipos de papel.
Compatibilidad: Usuarios Mac / Windows.
Precio: gratis para 1 proyecto (14 $ / mes para proyectos ilimitados | 29 $ / mes y más para equipos)
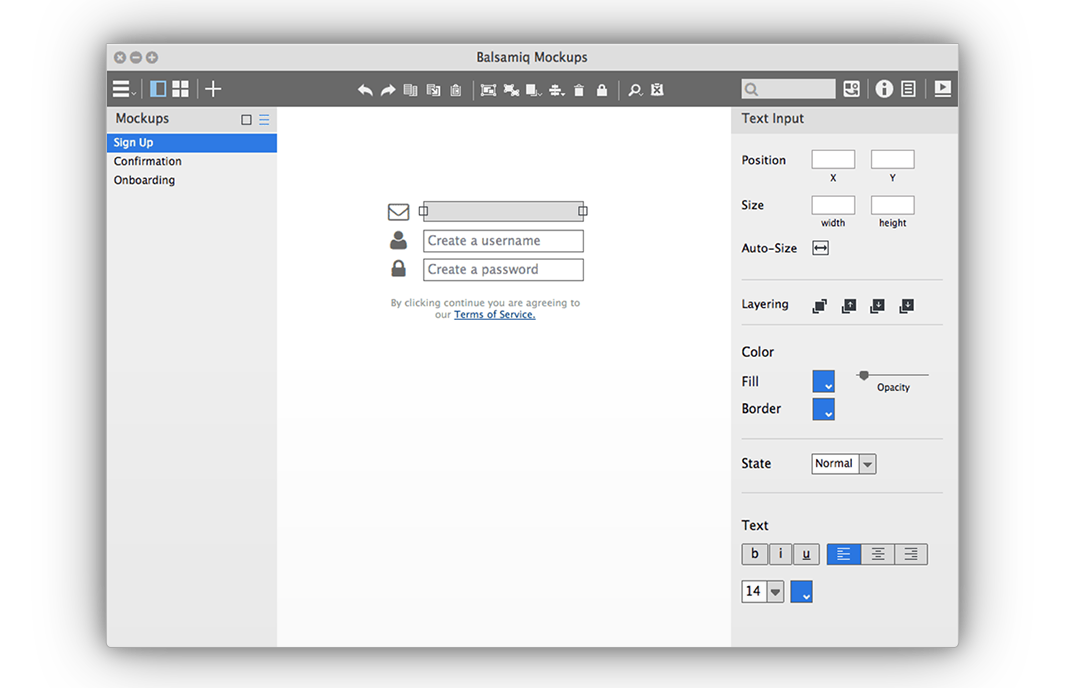
Balsamiq

Balsamiq es una herramienta gráfica creada para dibujar interfaces de usuario, sitios web, aplicaciones de escritorio y móviles. Facilita el arrastre y la posición de los elementos.
Balsamiq simula la experiencia de escribir en una pizarra, pero utilizando un software.
Cada diseño exitoso comienza con lápiz y papel, y Balsamiq puede cambiar exactamente eso.
Compatibilidad: Usuarios Mac / Windows.
Precios – 89 $ por licencia individual
Designing and Developing
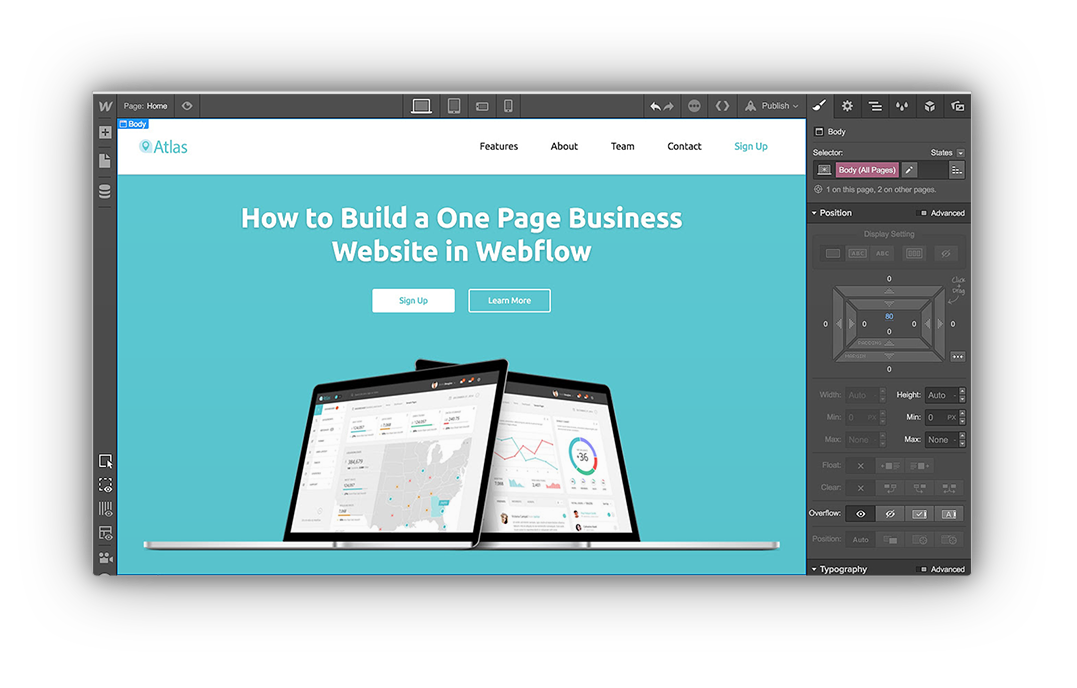
Webflow

Esta herramienta fue lanzada en 2013 por 2 hermanos para ayudar a los diseñadores a crear sitios sin saber cómo funciona el código.
Webflow permite a los diseñadores crear sitios en un tiempo relativamente corto mientras usan una interfaz relativamente similar a Photoshop.
Aunque no necesita conocer el código para trabajar con esta herramienta, es posible exportar y cambiar las etiquetas html / css del sitio de acuerdo con las necesidades del cliente.
Puede encontrar una integración completa con las fuentes de Google, cms de alta calidad, acceso al código, almacenamiento y exportación completa del código de diseño.
Debe tenerse en cuenta que el flujo web es ideal para sitios estáticos simples. Cuando se trata de sitios dinámicos complejos, debe intentar buscar otra solución.
Compatibilidad: Usuarios Mac / Windows.
Precios: gratis para 2 proyectos (16 $ / mes para 10 proyectos | 35 $ / mes para proyectos ilimitados)
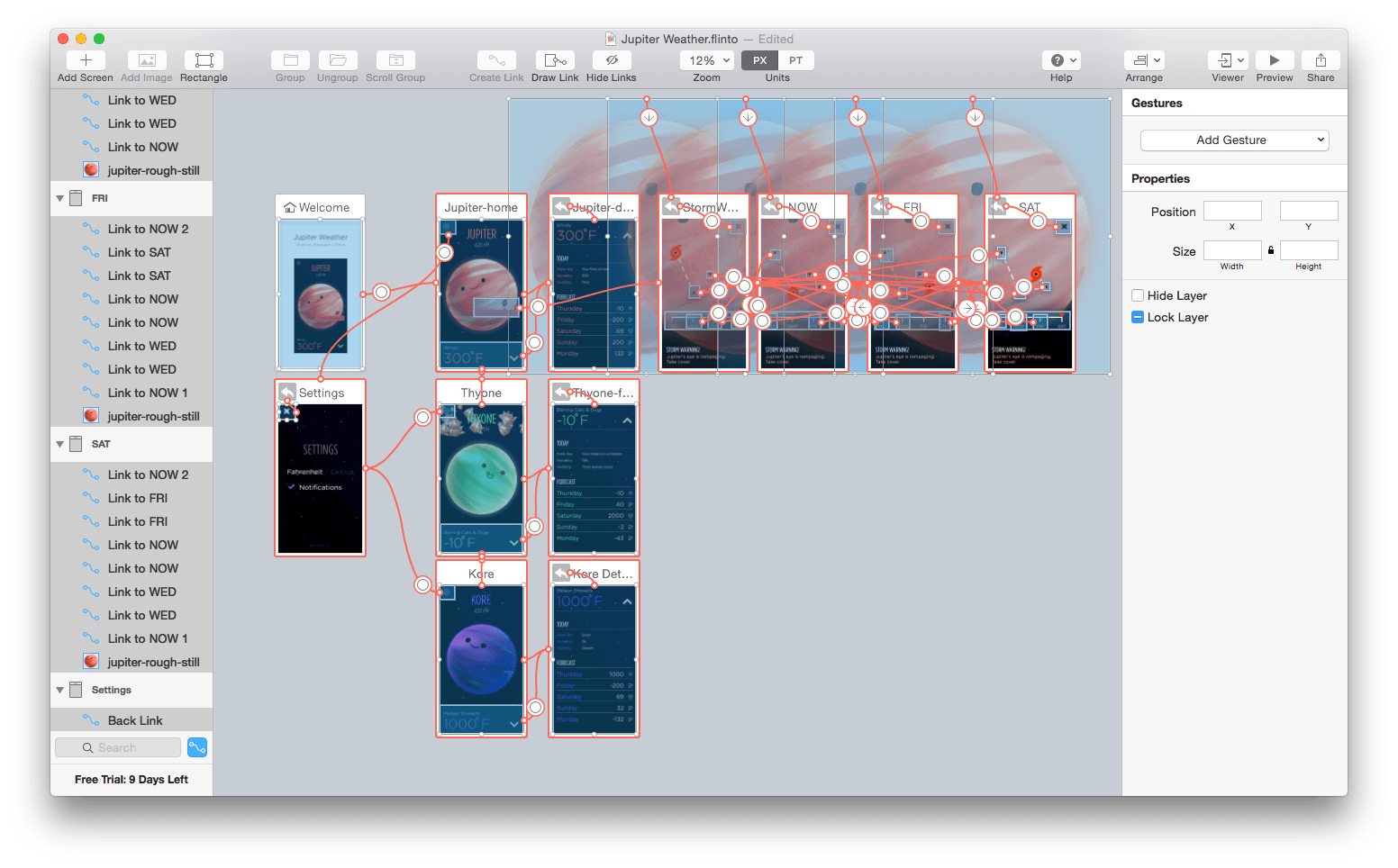
Flinto

Personalmente, una de mis herramientas de creación de prototipos favoritas debido a la perfecta integración con Sketch.
Flinto permite a los diseñadores crear prototipos interactivos para el móvil, el escritorio o cualquier otra aplicación web.
Flinto nos permite crear microinteracciones complejas sobre las capas exportadas desde el boceto.
Compatibilidad: Usuarios Mac / Windows.
Precio – Flinto Software: Compra por $99
Flinto Lite: Free Trail (20 $ / mes para proyectos ilimitados)
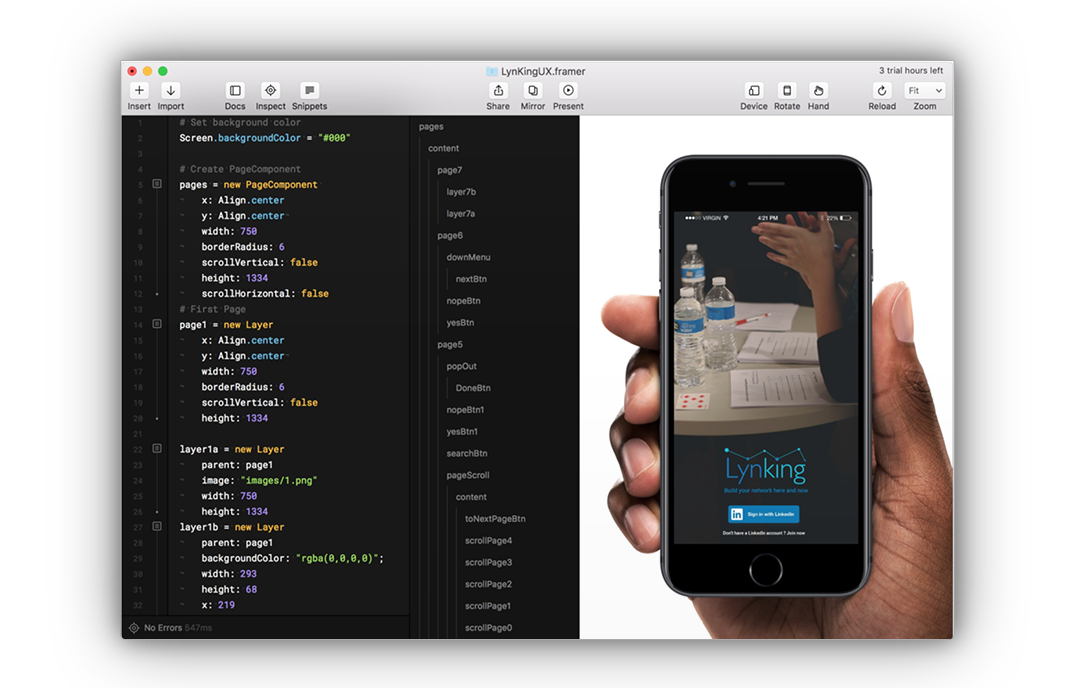
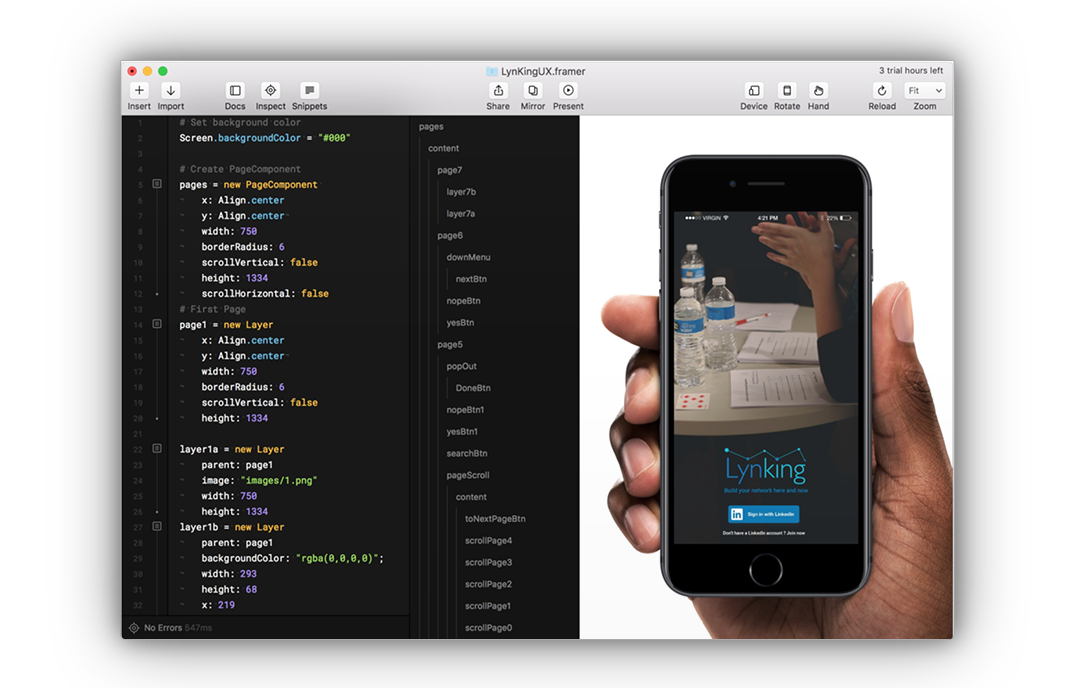
Framer

Lo que pasa con Framer es que tienes que codificar con CoffeeScript.
¡Pero! Debo decir que cuando lo entiendes, es una herramienta bastante impresionante que tiene una cantidad ilimitada de opciones.
Básicamente, puedes hacer todo lo posible en la web, como usar datos en vivo, o crear 100 proyectos únicos diferentes en 100 días.
tiene su propia herramienta de diseño en el interior, pero también se integra perfectamente con Sketch.
Si no tienes mucha experiencia con Framer, te recomiendo que lo pruebes. Tiene una curva de aprendizaje bastante decente y fácil.
Compatibilidad: Solo para usuarios de mac.
Precio: Sendero gratis (Pro por 15 $ / mes | Licencia por 159 $ / año)
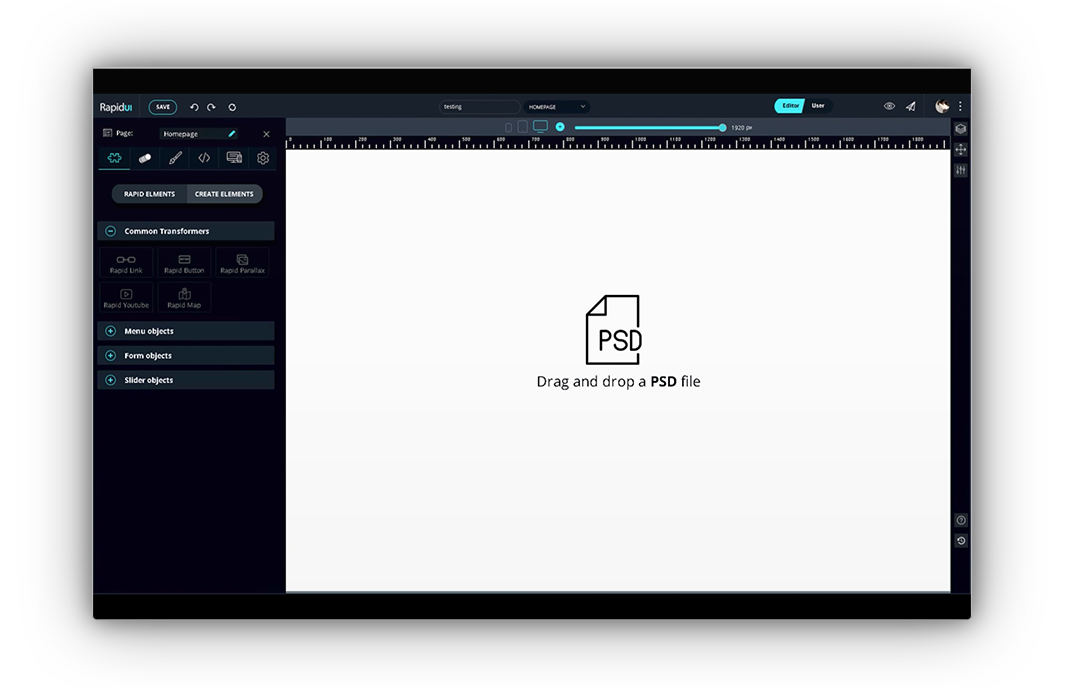
RapidUI

Esta nueva plataforma transforma los archivos de Photoshop en sitios en vivo sin la necesidad de escribir código.
Arrastre y suelte su archivo PSD en su panel de control y, en cuestión de minutos, el psd se transforma en HTML y CSS.
Dentro de la plataforma, puede hacer que sus diseños sean completamente interactivos, dándole vida a los controles deslizantes, videos, mapas, botones y cualquier otra cosa que pueda desear con solo unos pocos clics.
Además, el código es completamente accesible y está sincronizado con el diseño, lo que permite una colaboración completa con los programadores, si es necesario.
Compatibilidad: Mac/Windows
Precio — Gratis(beta)
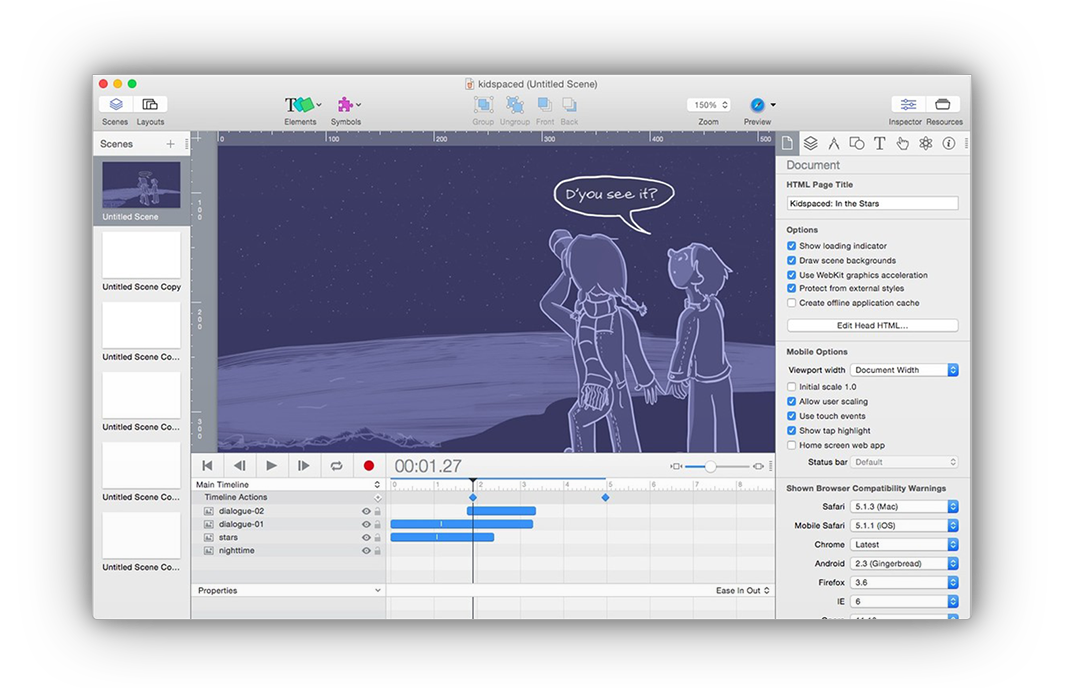
Hype 3

Con Hype es posible producir animaciones como si estuviera trabajando con After Effects que crea animaciones a través de fotogramas clave. Esta herramienta registra las animaciones que creó y las exporta automáticamente a HTML5.
Lo especial de esta herramienta es que no es necesario conocer el código en absoluto y funcionaría en una variedad de dispositivos como dispositivos móviles, computadoras de escritorio y tabletas.
Compatibilidad: Solo para MAC.
Precio — Prueba gratis (Estándar por 49 $ | Versión completa por 99 $)
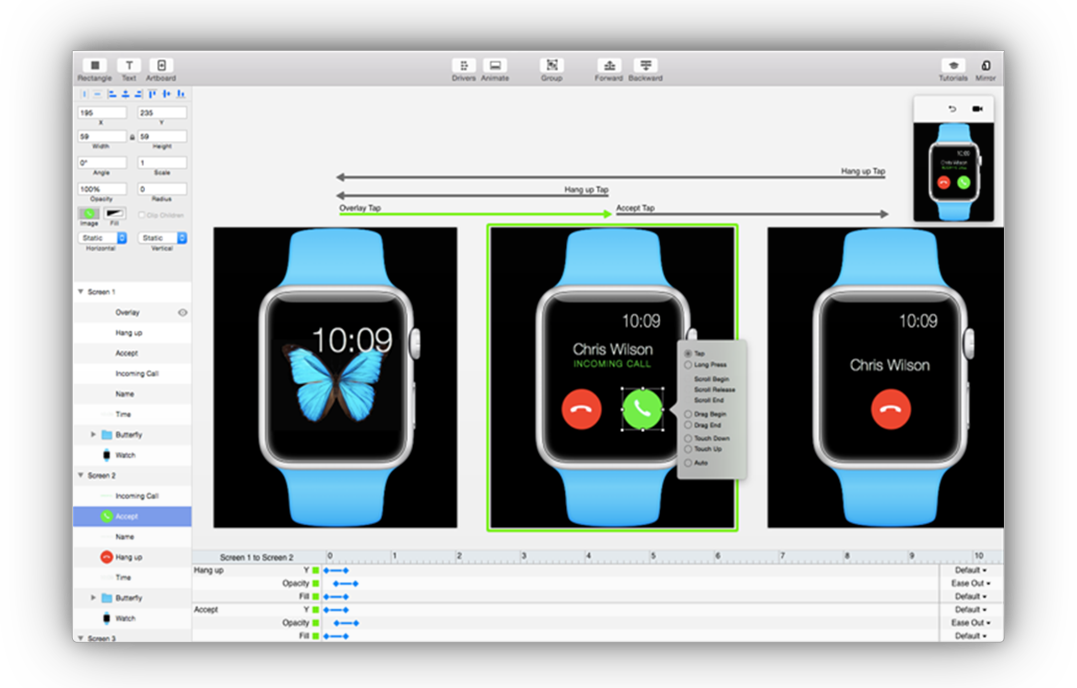
Principle

Con Principle puedes diseñar fácilmente interfaces de usuario interactivas. Ya sea que esté diseñando el flujo de una aplicación multipantalla, o nuevas interacciones y animaciones, esto le permite crear diseños que se ven y se sienten increíbles.
Compatibilidad: Solo para usuarios de Mac.
Precio – Prueba gratis (comprar por 129 $)
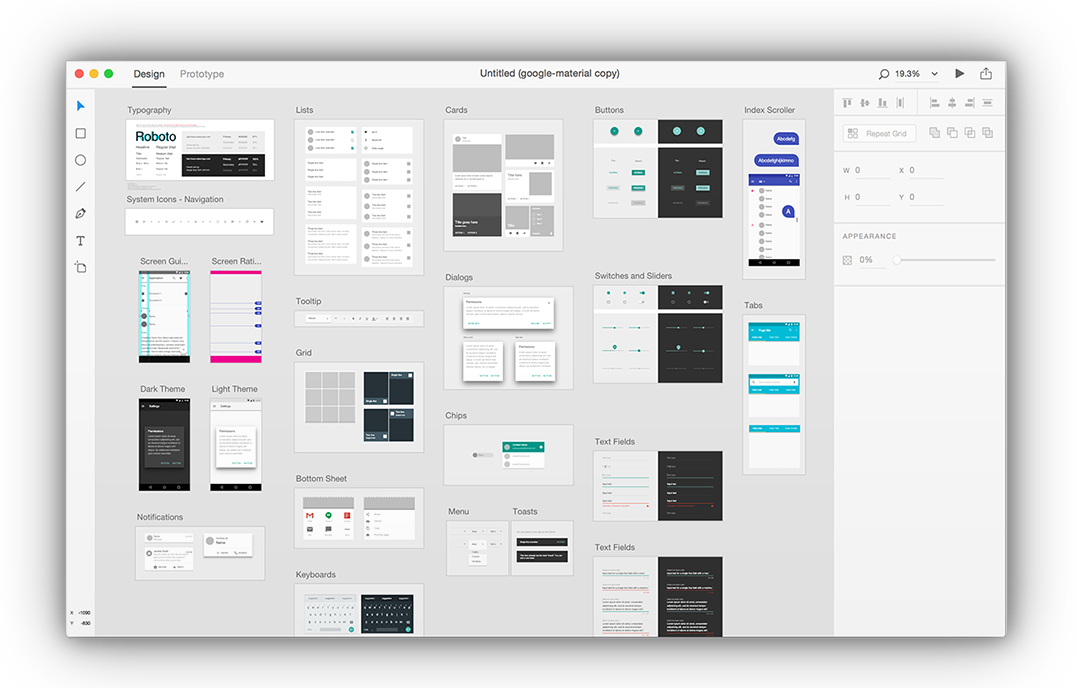
Adobe XD

Adobe ha sido conocido por su Photoshop e Illustrator. Pero el año pasado, Adobe lanzó una nueva herramienta de creación de prototipos UX Adobe Experience Design CC (anteriormente conocida como Project Comet).
Adobe XD se centra en dos pestañas: Diseño y Prototipo. La pestaña Diseño presenta herramientas simples de vectores y texto, y se utiliza para crear su diseño. La pestaña Prototipo es para previsualizar y compartir su diseño. Con Adobe, puede crear prototipos de alta fidelidad, también en una PC.
Compatibilidad: Usuarios Mac / Windows.
Precio – Gratis (ahora en beta)
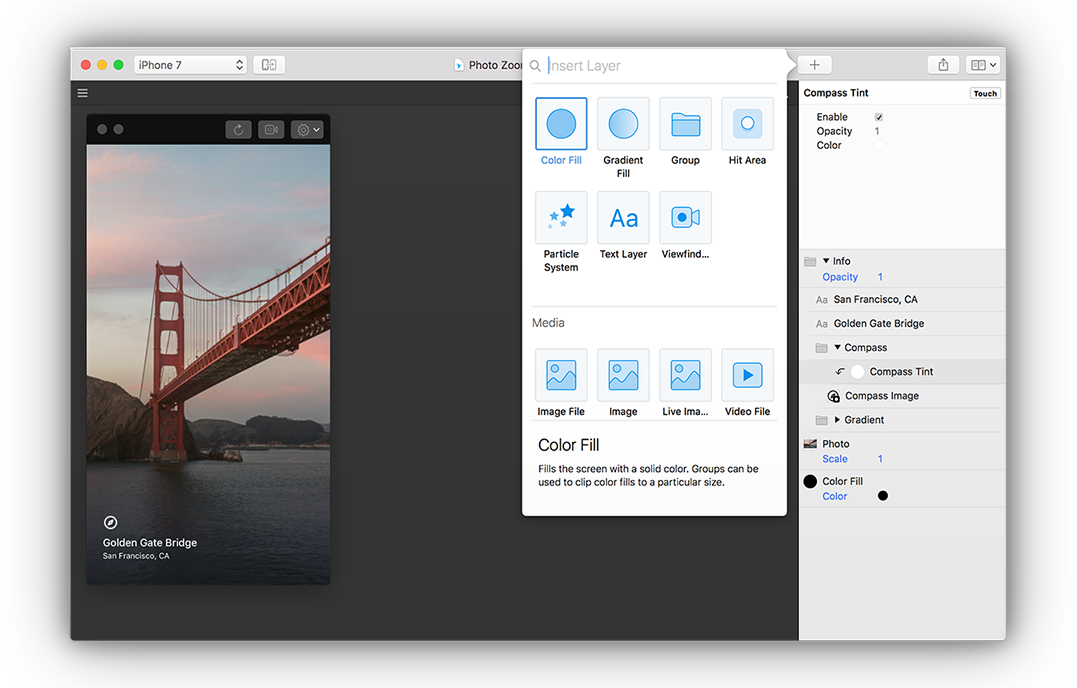
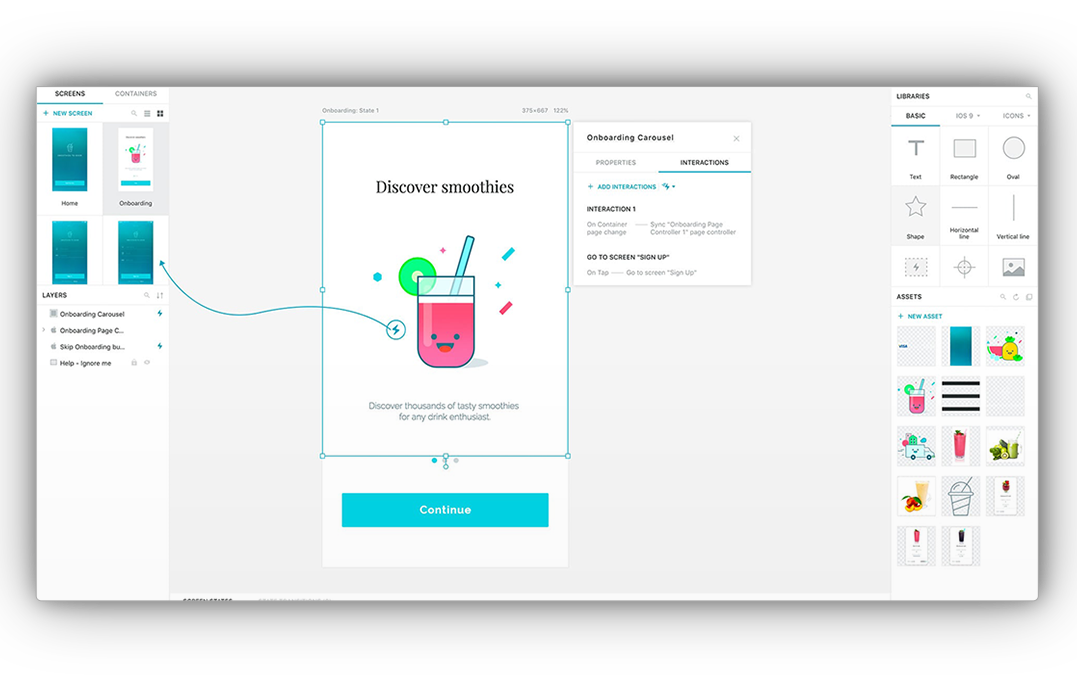
Origami

Con la siguiente herramienta presentada por el equipo de diseño de Facebook, puede explorar y probar sus ideas a medida que construye un producto digital. Esta es una herramienta para diseñar prototipos para interfaces modernas.
Compatibilidad: Solo para usuarios de Mac.
Precio – ¡Gratis! Necesitas una cuenta de desarrollador de Apple, pero eso también es gratis y la puedes conseguir aquí.
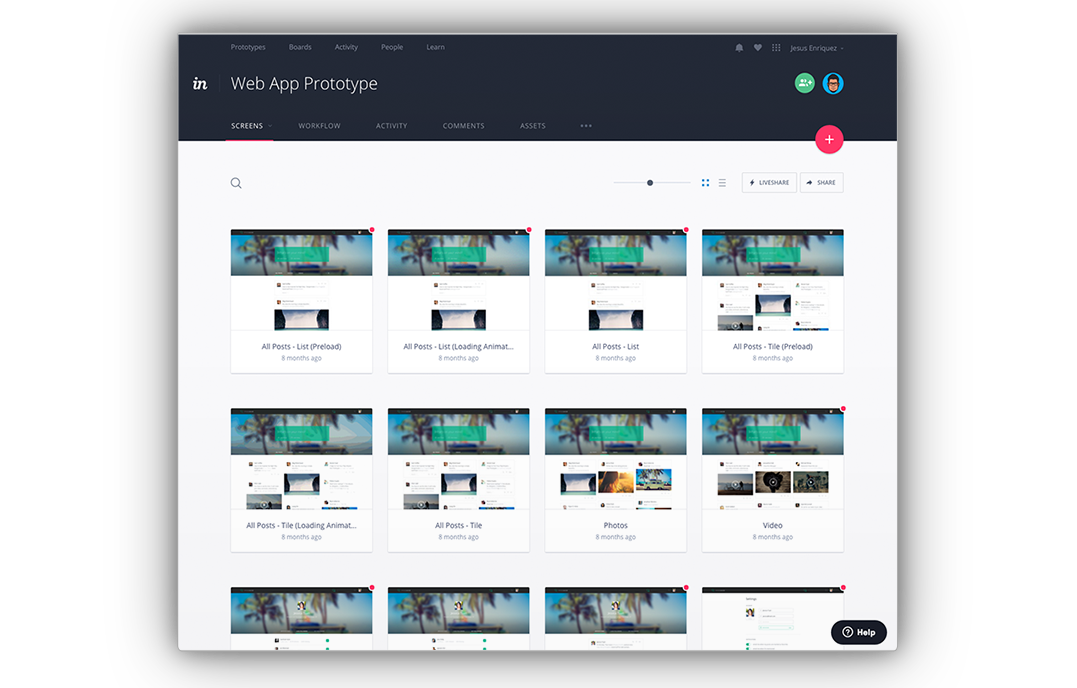
Invision

Entre todas las herramientas populares de creación de prototipos, está Invision, que también se integra perfectamente con Sketch.
Este es un producto Webby que brinda a los diseñadores la libertad de diseñar, revisar, probar y compartir los resultados con los desarrolladores y otros miembros del equipo.
La ventaja más destacada de este producto, son sus características de colaboración de proyectos, que permiten a todos los usuarios enviar comentarios, tomar notas y ver los cambios del producto en tiempo real.
InVision también ofrece un servicio completo para crear prototipos para dispositivos móviles, simulando así la versatilidad del producto digital y su uso en dispositivos móviles.
Compatibilidad: Usuarios Mac / Windows.
Precio: gratis para 1 proyecto (15 $ / mes para 3 proyectos | 25 $ / mes para proyectos ilimitados | 99 $ / mes para equipos)
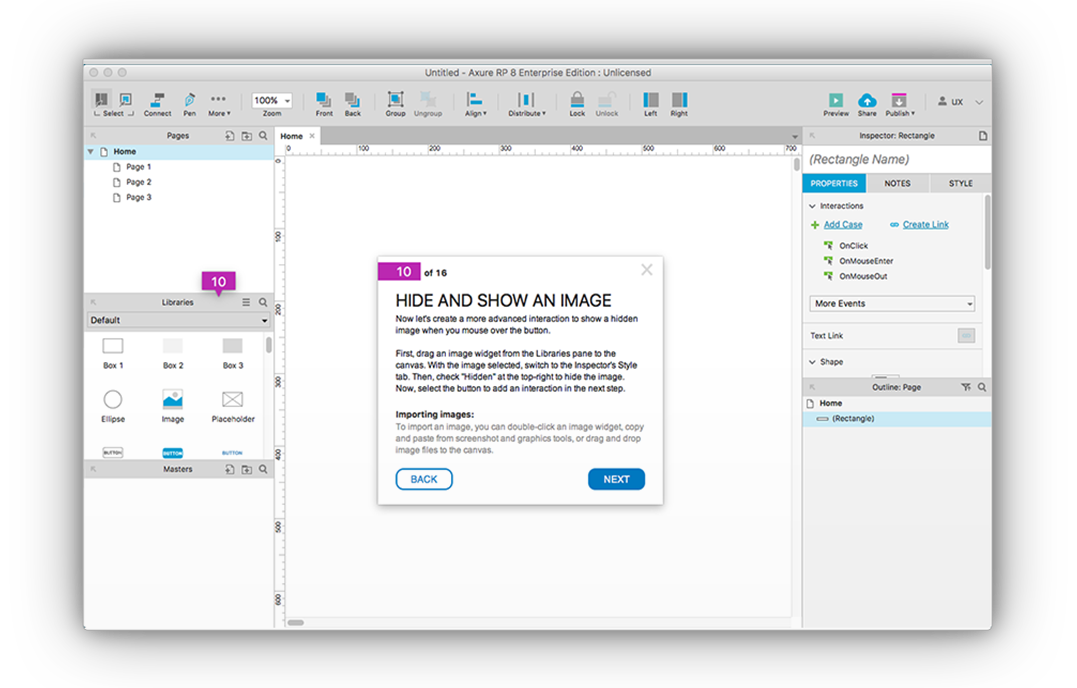
Axure RP

Axure RP es bien conocido en el campo del diseño de UX. Indiscutiblemente, es una de las herramientas de creación de prototipos más completas (en términos de funcionalidad).
Los diseñadores web y de experiencia de usuario lo utilizan para crear esquemas de conexiones, flujos de usuarios y mapas de sitios, así como prototipos interactivos.
Le permite agregar interacciones, crear páginas maestras y usar componentes listos para usar de las bibliotecas de widgets.
Si eres un diseñador profesional, puedes usar Axure RP para construir prototipos más sofisticados e interactivos, pero requiere algo de tiempo para dominar los conocimientos básicos de programación.
No se recomienda para el diseño de prototipos móviles ya que no es fácil de usar y consume mucho tiempo.
Compatibilidad: Usuarios Mac / Windows.
Precio: Sendero gratuito (29 $ / mes para 1 usuario | 49 $ / mes para equipos)
Proto.io

Proto.io is a surprisingly powerful web app; it has many, many functions. But because everything works by drag-and-drop, clicking buttons and selecting values from lists, it can be a bit overwhelming sometimes to find the setting you need.
It’s a more advanced prototyping tool to add complex micro-interactions, yet it has an easy learning curve.
Compatibility: Mac/Windows Users.
Price: Free trial ($24/mo for 5 projects | $40/mo for 10 projects | $80/mo for 15 projects | $160/mo for 30 projects)
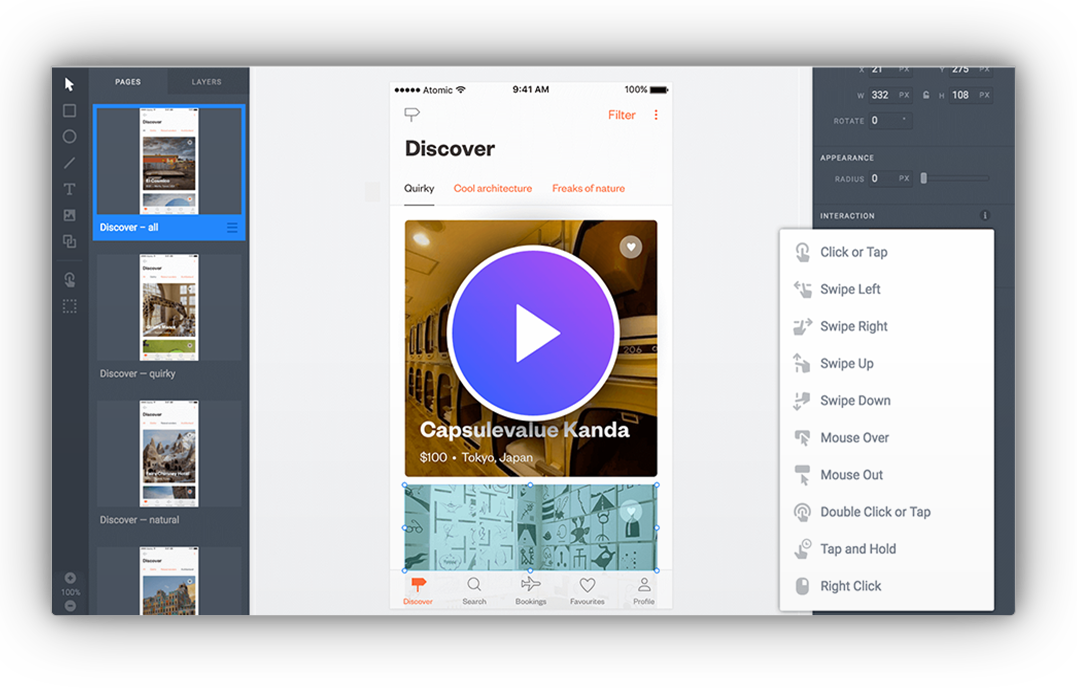
Atomic

Una herramienta que permite resolver problemas complejos en el proceso de creación del producto.
La visión de Atomic es que todo el prototipo, desde el principio hasta el final del diseño, tendrá lugar en su plataforma.
Pero lo que suele suceder es que los diseñadores diseñan a través de herramientas vectoriales como un boceto o ilustrador y luego los exportan al atómico.
Es importante tener en cuenta que hay una semejanza indistinguible entre la interfaz de Atomic y la interfaz de Sketch en términos de construcción de columnas, tableros de trabajo, capas, accesos directos.
Si usa Sketch, probablemente se sentirá como en casa con esta herramienta.
Compatibilidad: Usuarios Mac / Windows.
Precio: gratis para 1 proyecto (19 $ / mes para proyectos ilimitados | 39 $ / mes para equipos | 59 $ / mes para organizaciones)
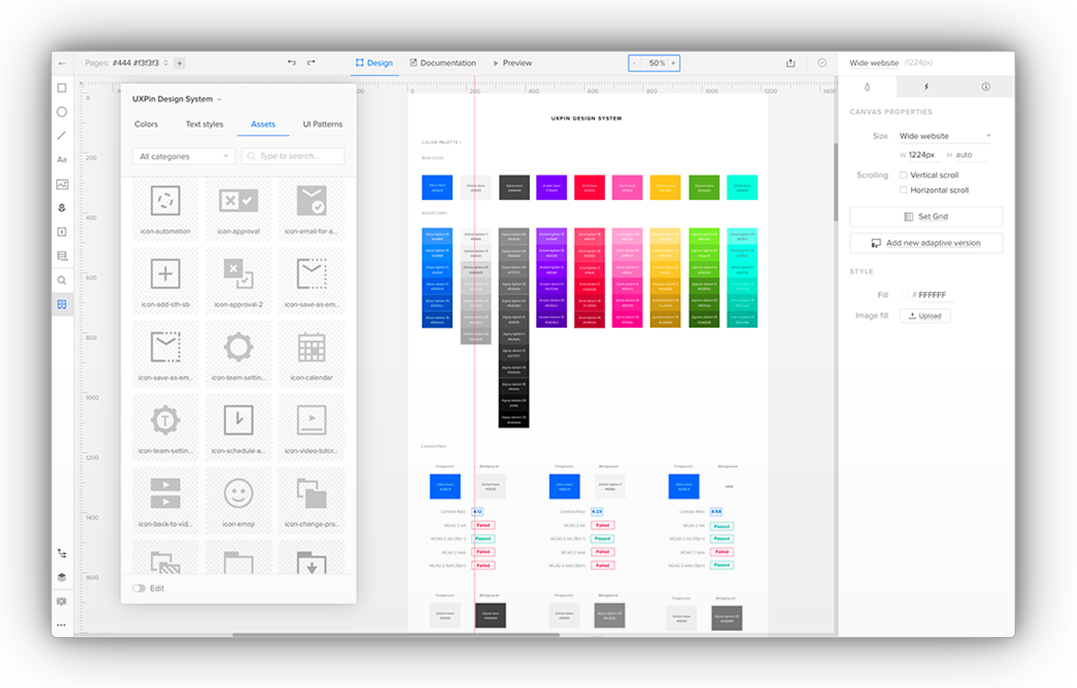
UXPin

UXPin permite a los diseñadores realizar una transición sin problemas entre cada etapa del proceso de diseño, todo en el mismo documento. Bocetos en papel, wireframes, maquetas, prototipos y cualquier combinación única de estos que puedas imaginar.
Por ejemplo, puede crear un alámbrico interactivo rápido en solo unos minutos y comenzar a probar sus ideas inmediatamente. Luego puede construir en ese mismo archivo, incorporando los resultados de la primera prueba.
Realice una maqueta de píxeles perfectos en Sketch o Photoshop, luego cárguela directamente en el mismo documento para crear un prototipo de alta fidelidad desde el mismo diseño de alámbrico original.
Compatibilidad: Usuarios Mac / Windows.
Precio: Sendero gratuito (29 $ / mes para 25 proyectos | 49 $ / mes para 50 proyectos)
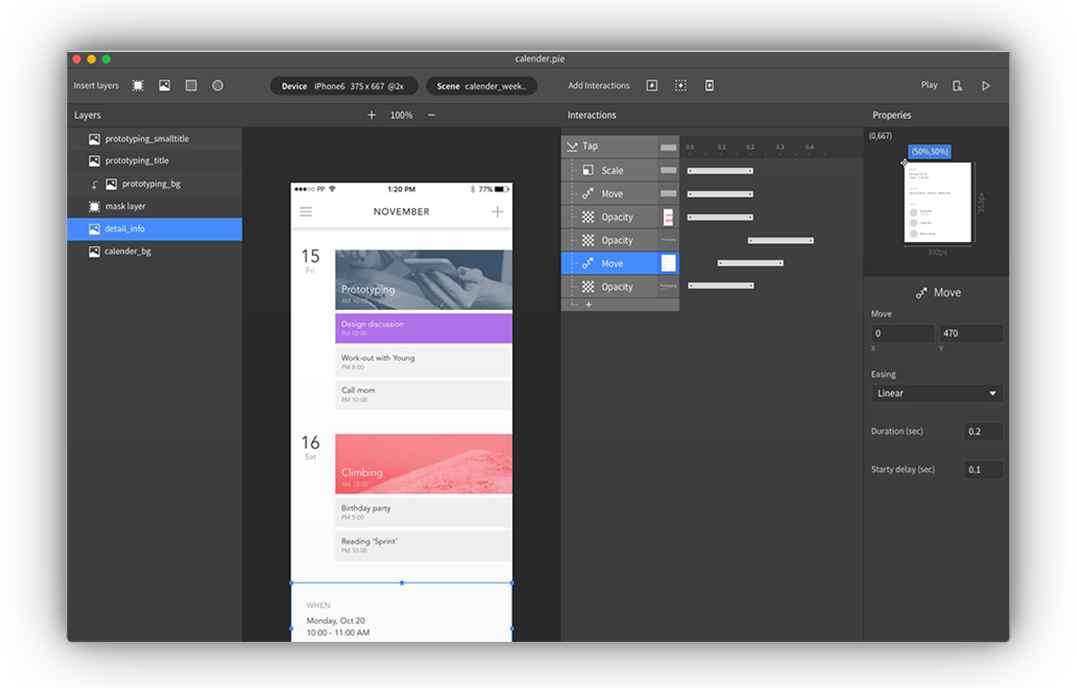
ProtoPie

Esta es una herramienta relativamente nueva y fácil de aprender que permite crear microinteracciones sofisticadas cuando se producen prototipos para el producto. Se sincroniza fácilmente con Photoshop o Sketch.
ProtoPie le permite probar la funcionalidad de sus prototipos al escanear un código de barras.
Compatibilidad: Usuarios Mac / Windows.
Precio: Prueba gratis (compra por 99 $)
¡Wow, eso fue mucha información!
Intenta probarlo tú mismo 🙂